Phase 1: Brainstorming & Organization
Just like any other project, I first started by brainstorming possible themes, plots, and characters for my animation. I had many ideas about what this project could have been; however, I found that creating a hybrid animation that showcased my illustration, character design, and animation skills all at once would be the perfect
Phase 2: Thumbnails & Rough Animation
Phase 3: Character Design & Illustrations
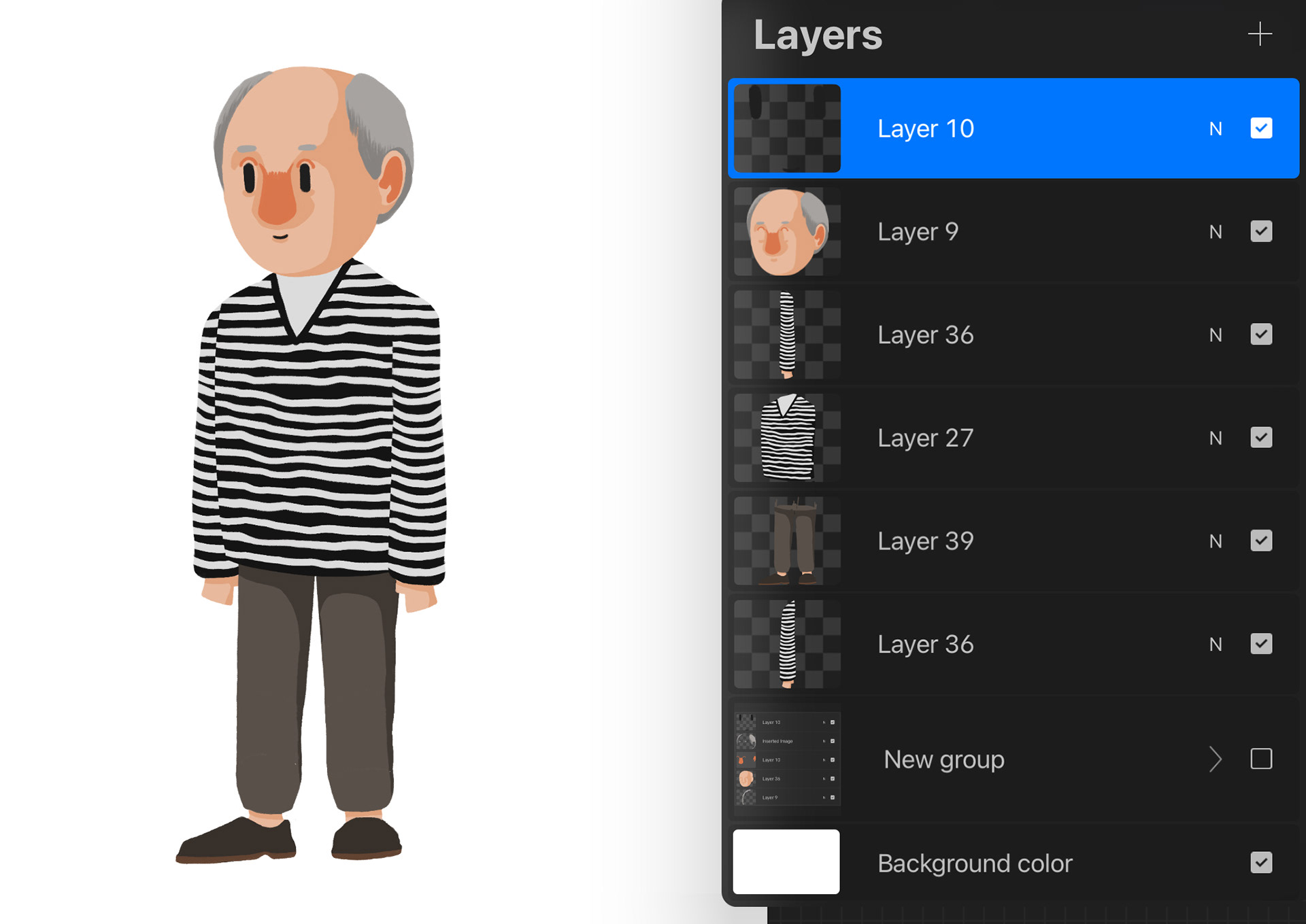
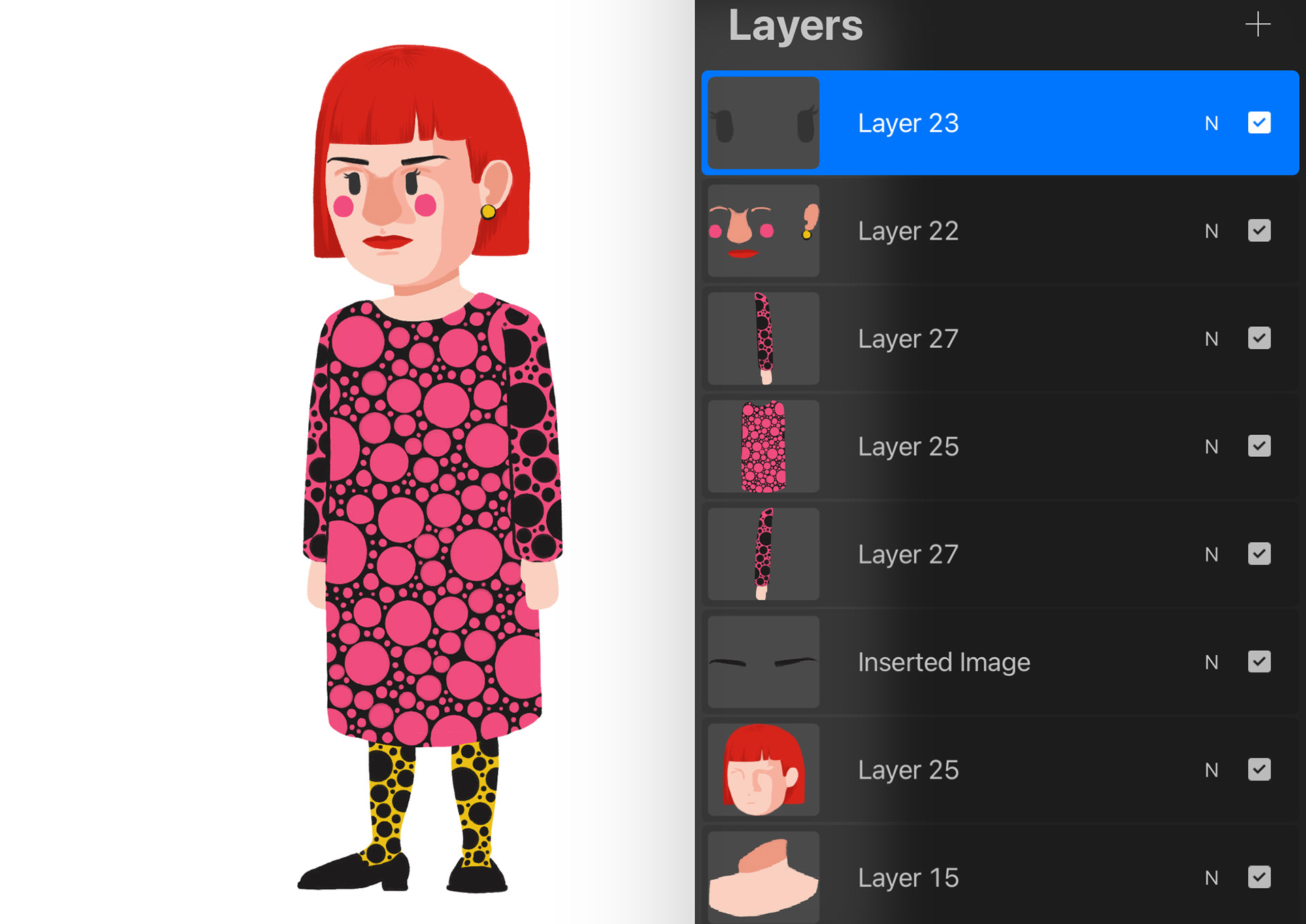
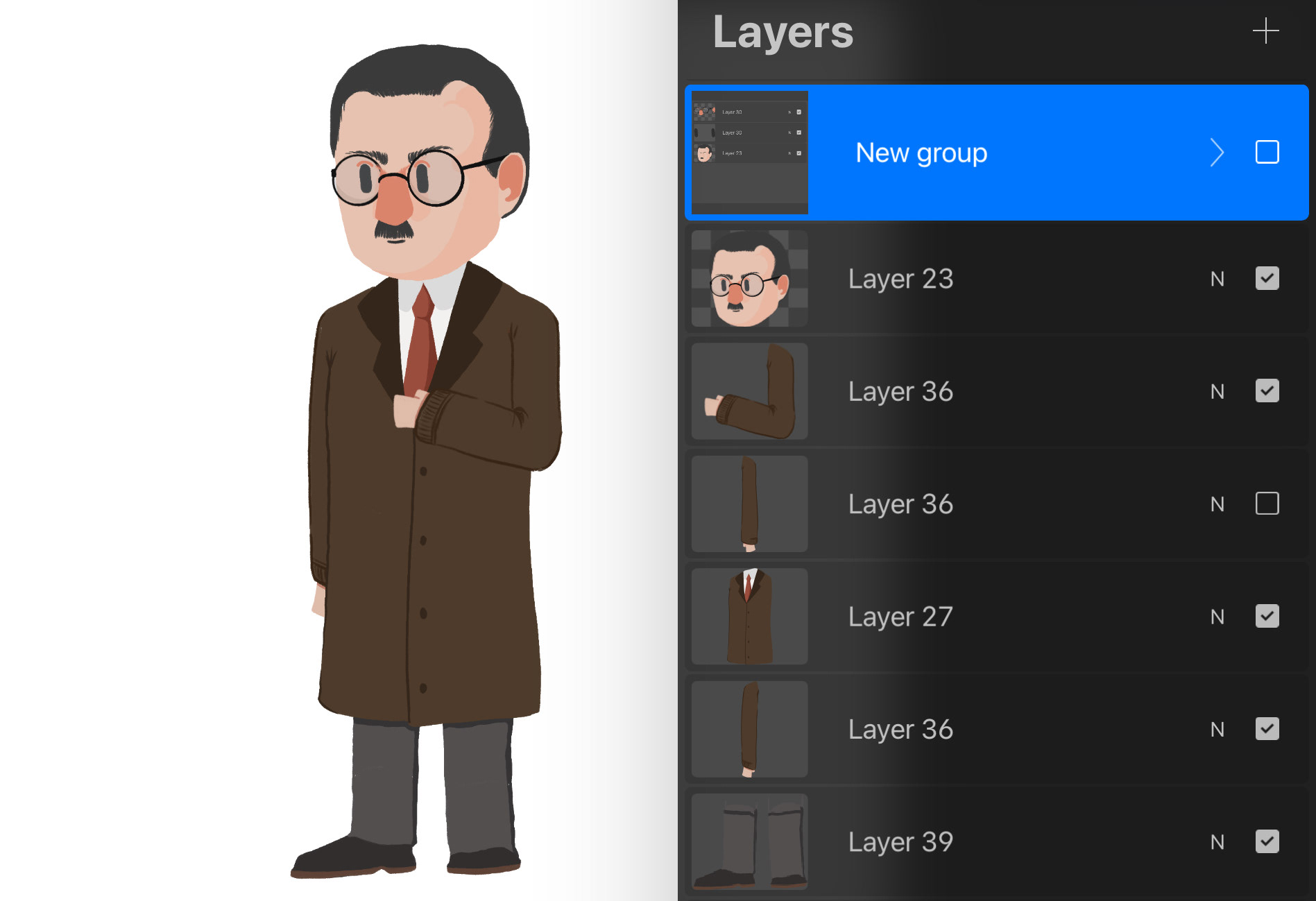
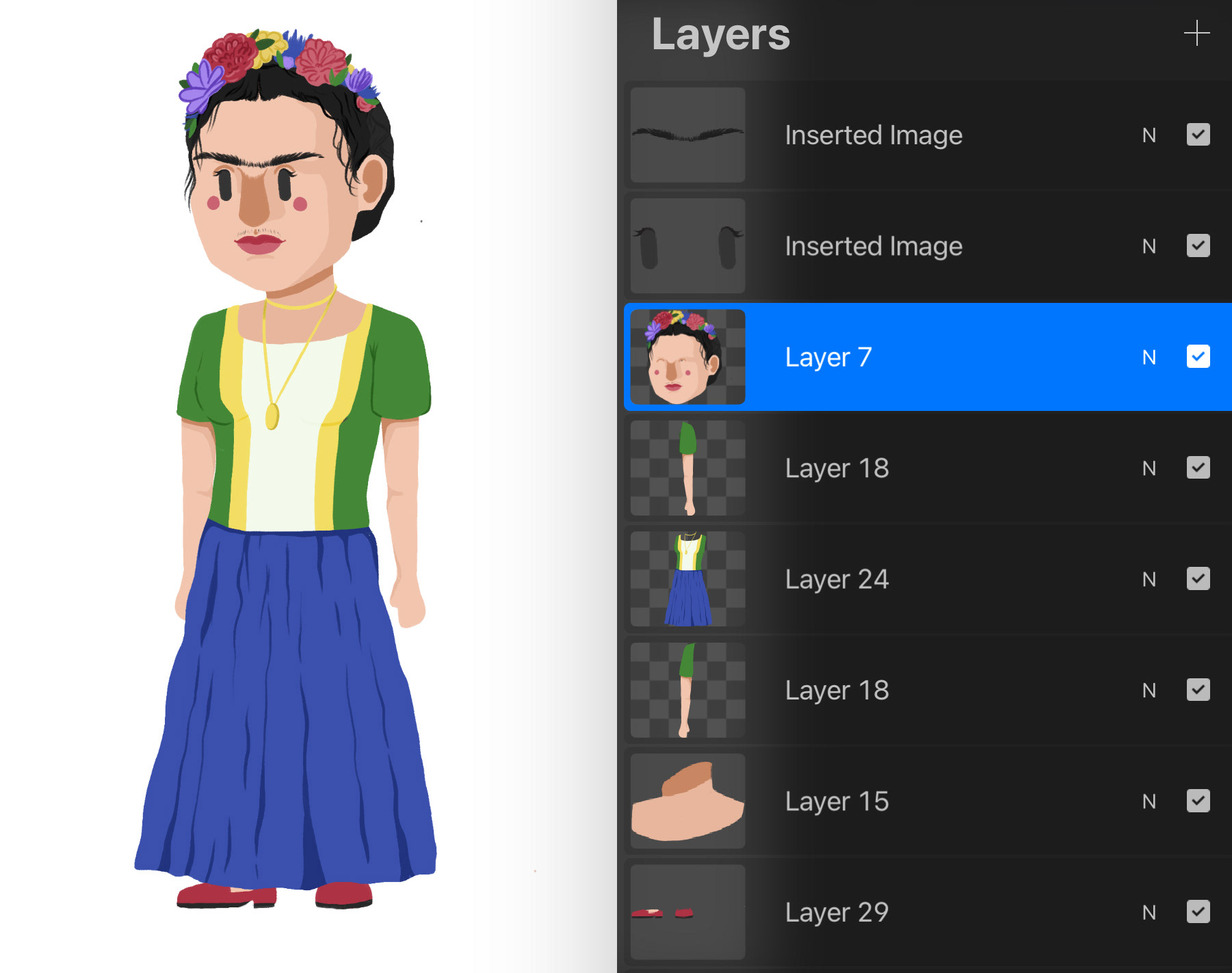
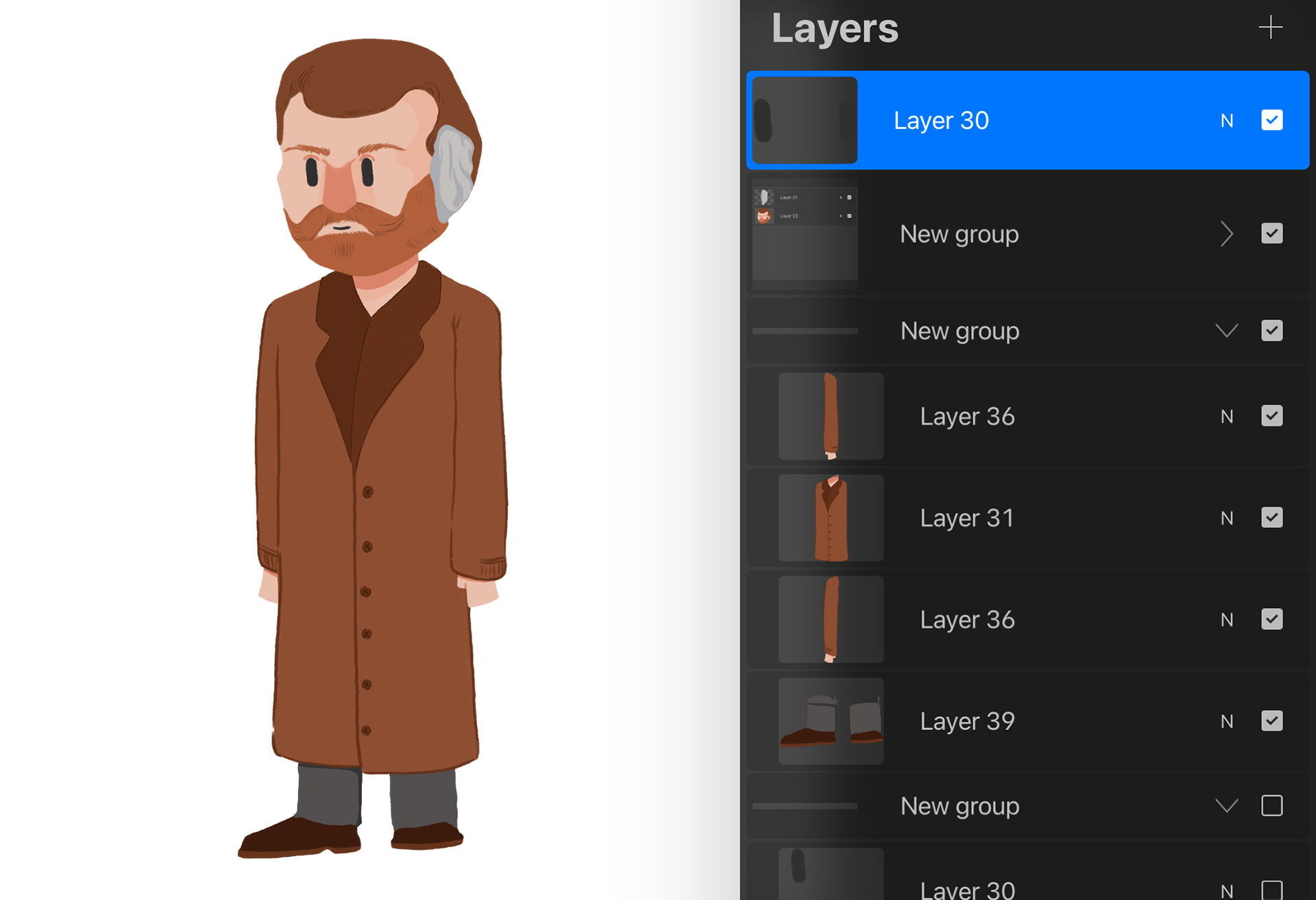
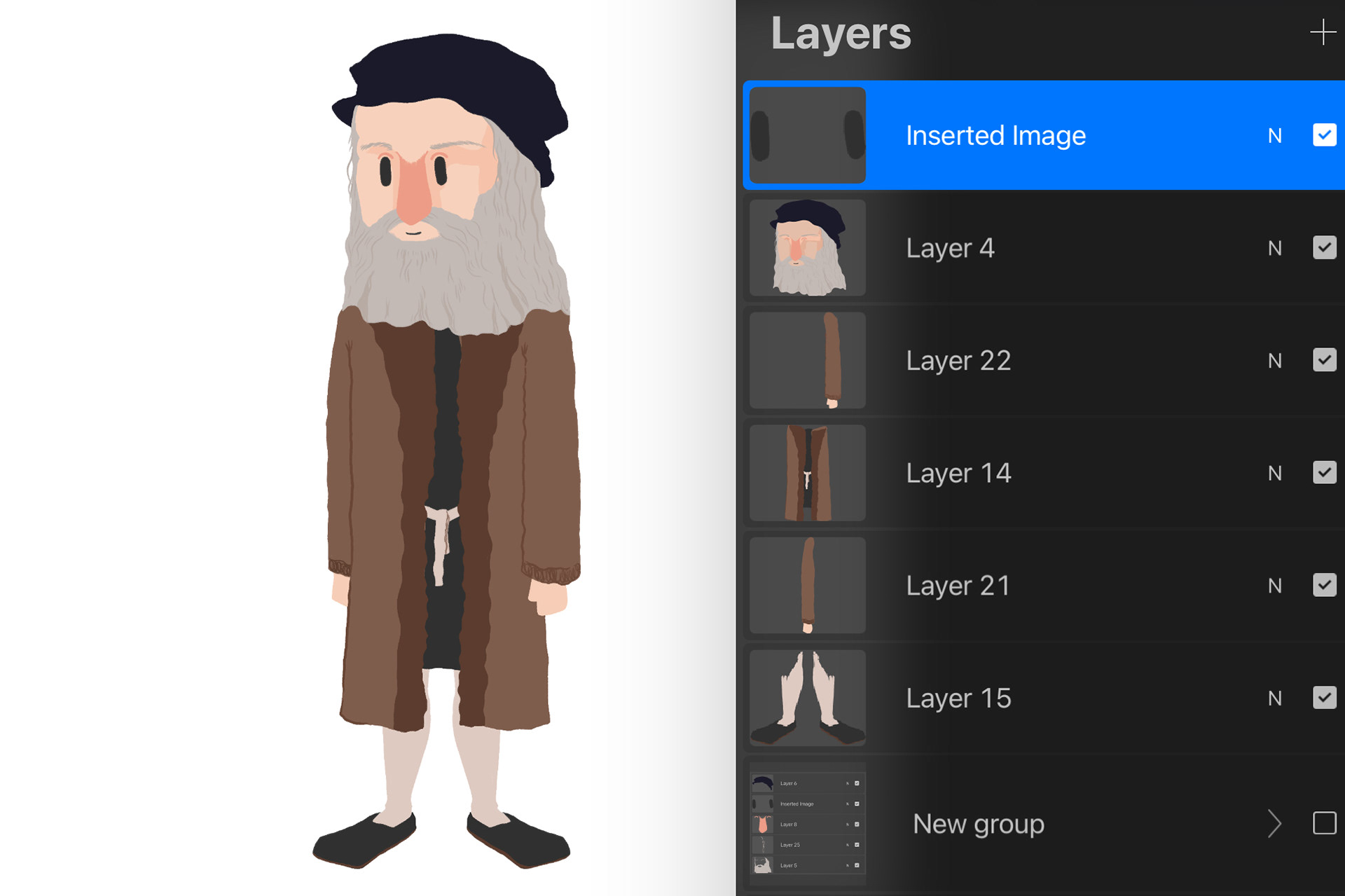
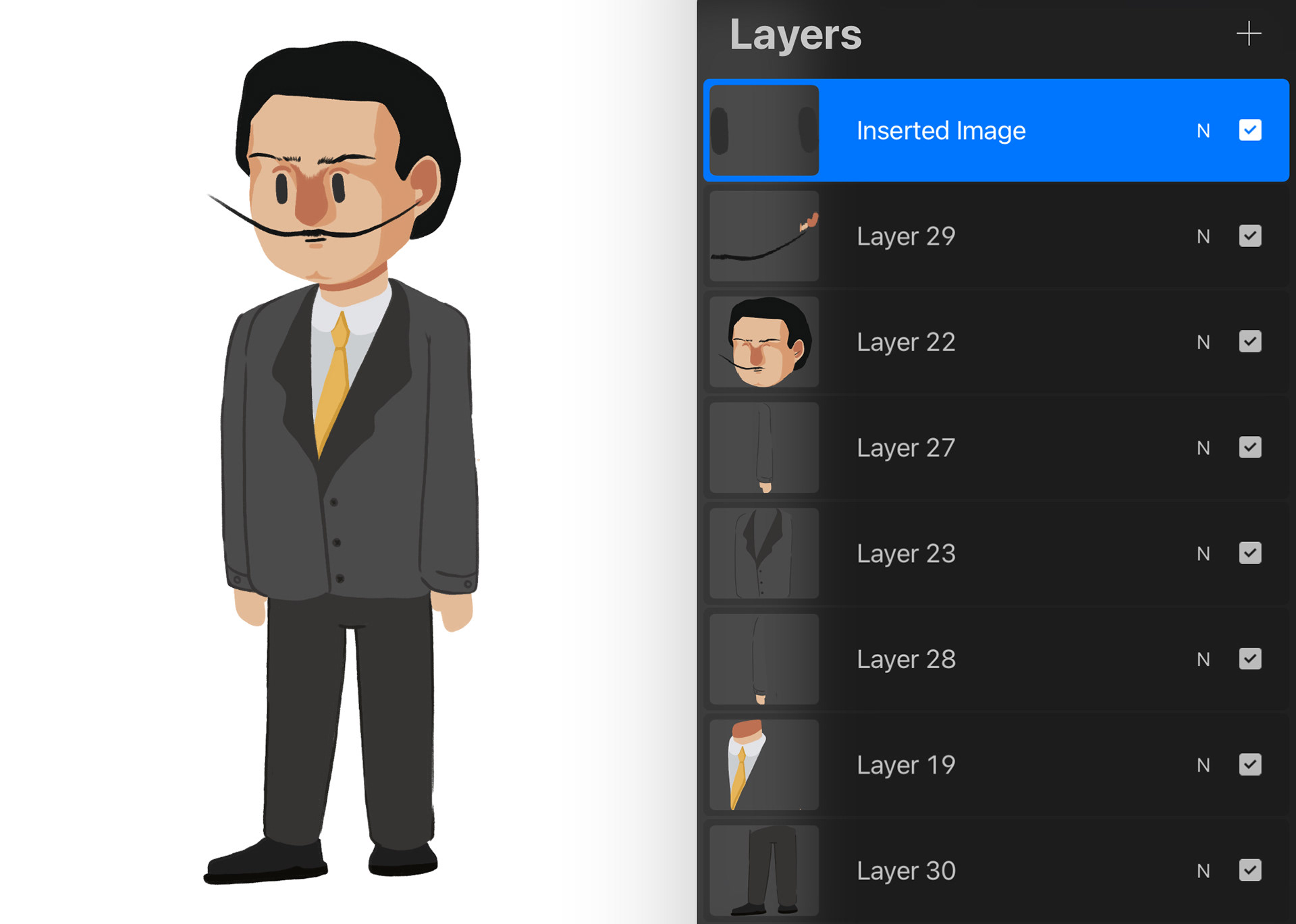
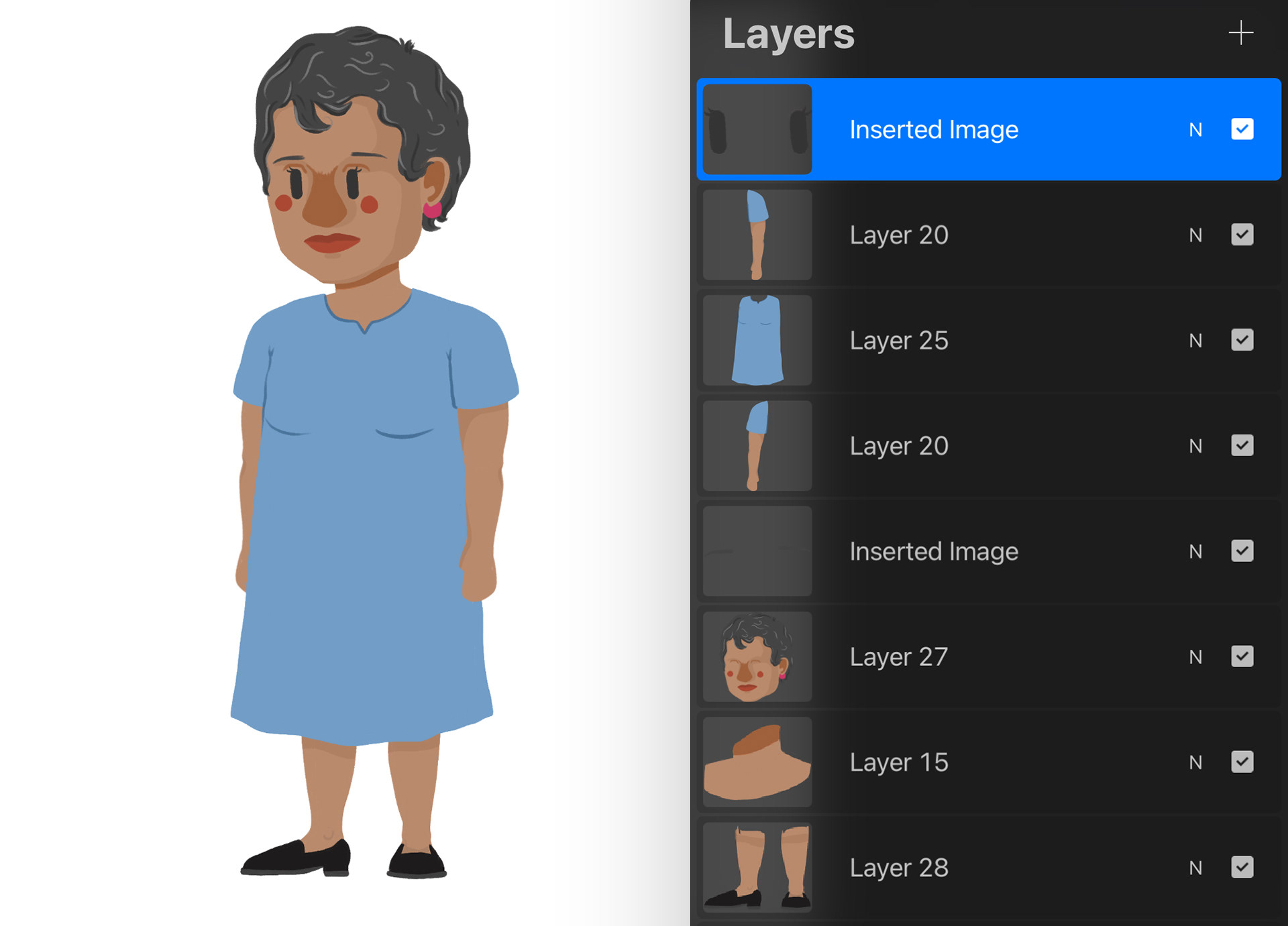
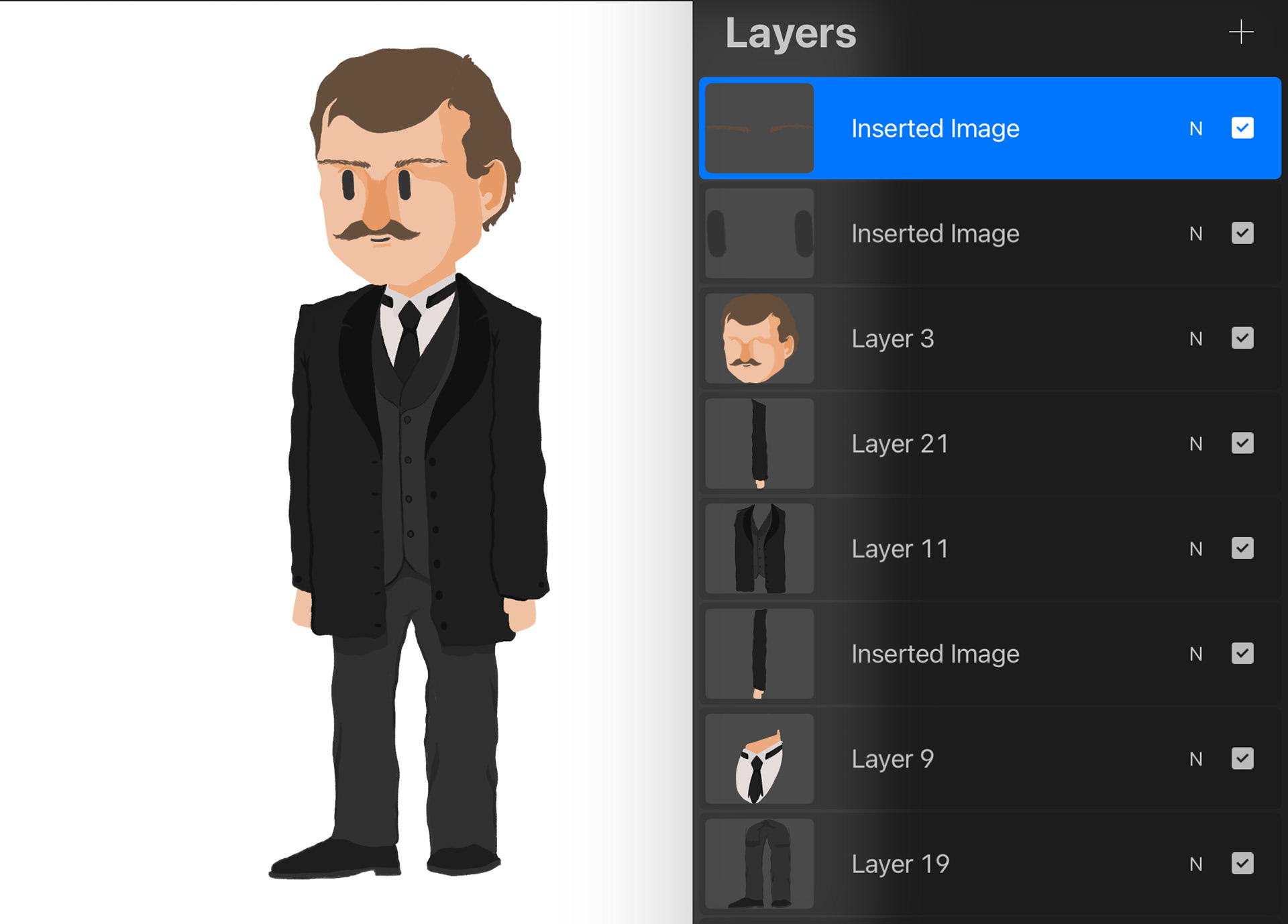
In this second phase of the animation, I went ahead and created illustrations for all the artists I had in mind for my animation. One thing that I really paid attention to throughout this whole process was creating the illustrations in a way that was suitable for animating them further down the process. This meant that I needed to draw each element which was to be animated onto a different layer. In the end, I illustrated 10 artists but ended up using only half of them in my final work.

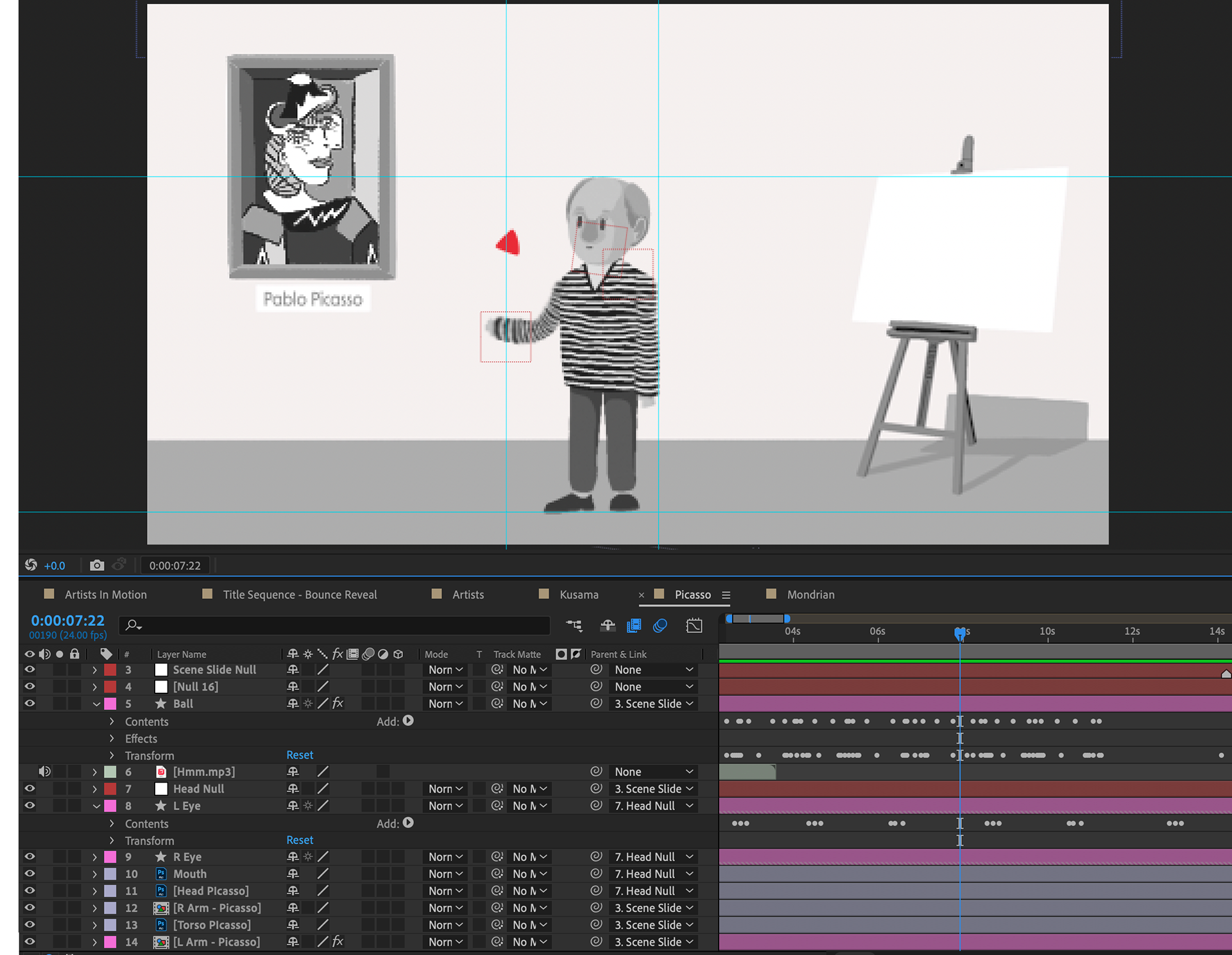
Picasso Character Illustration

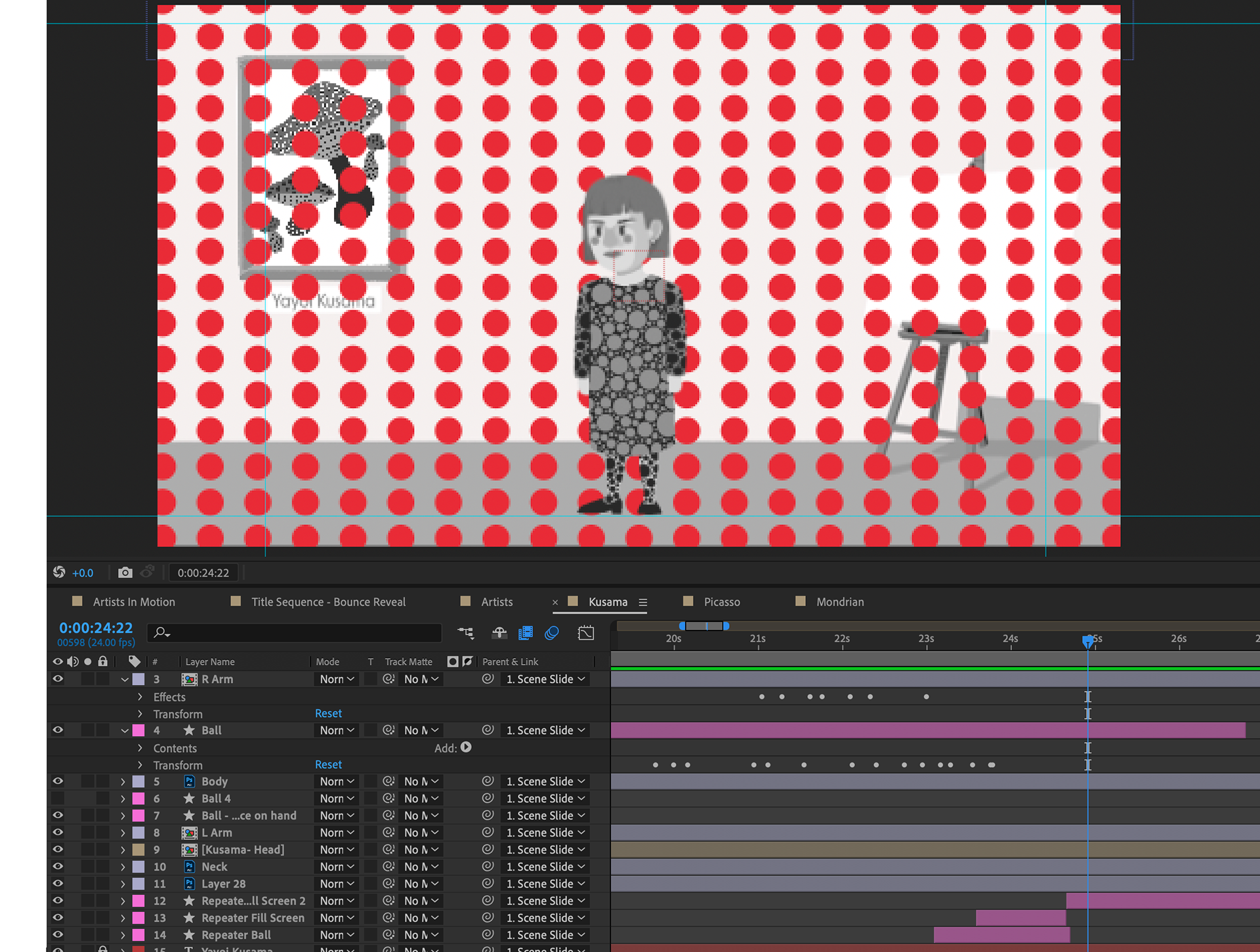
Yayoi Kusama Character Illustration

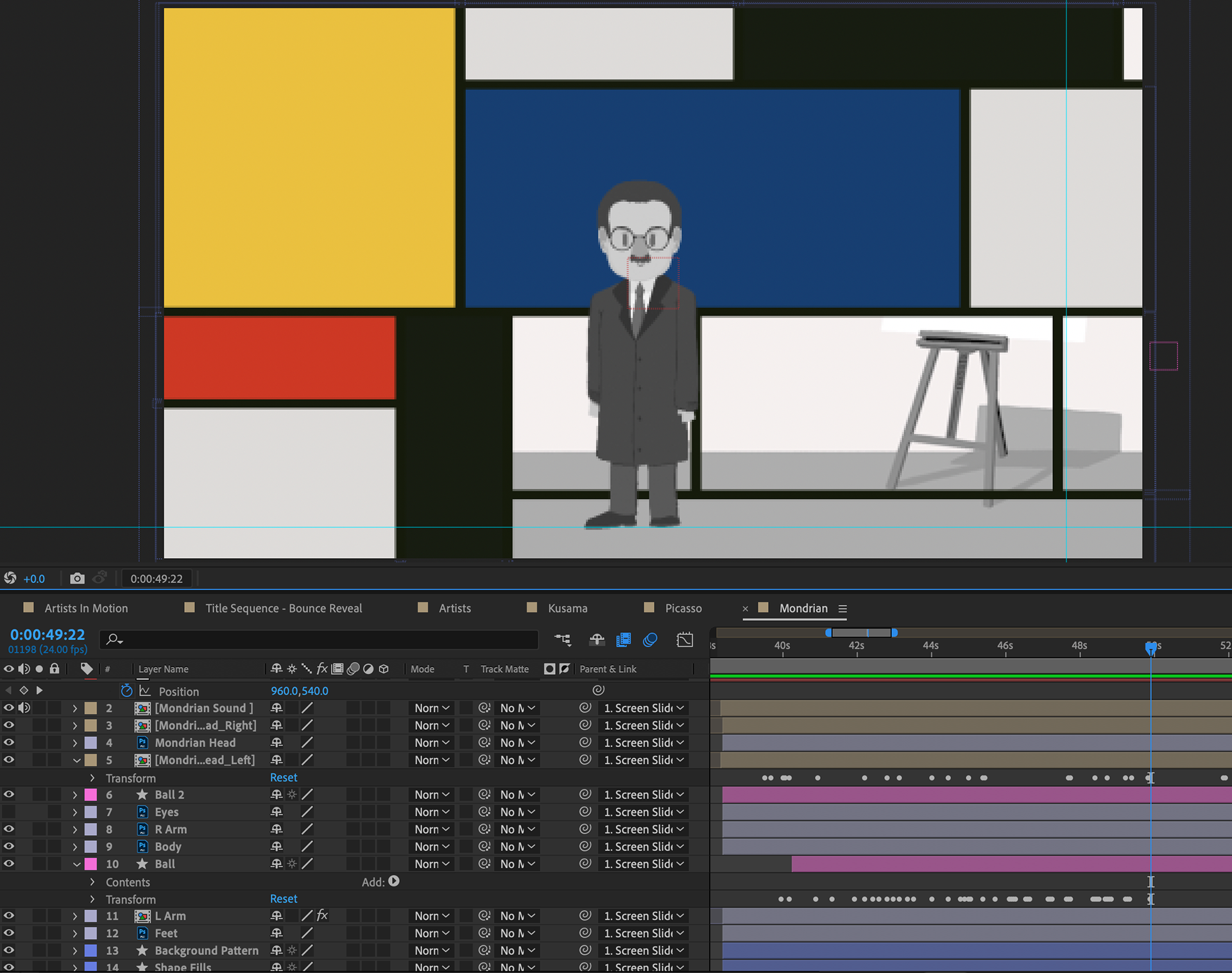
Piet Mondrian Character Illustration

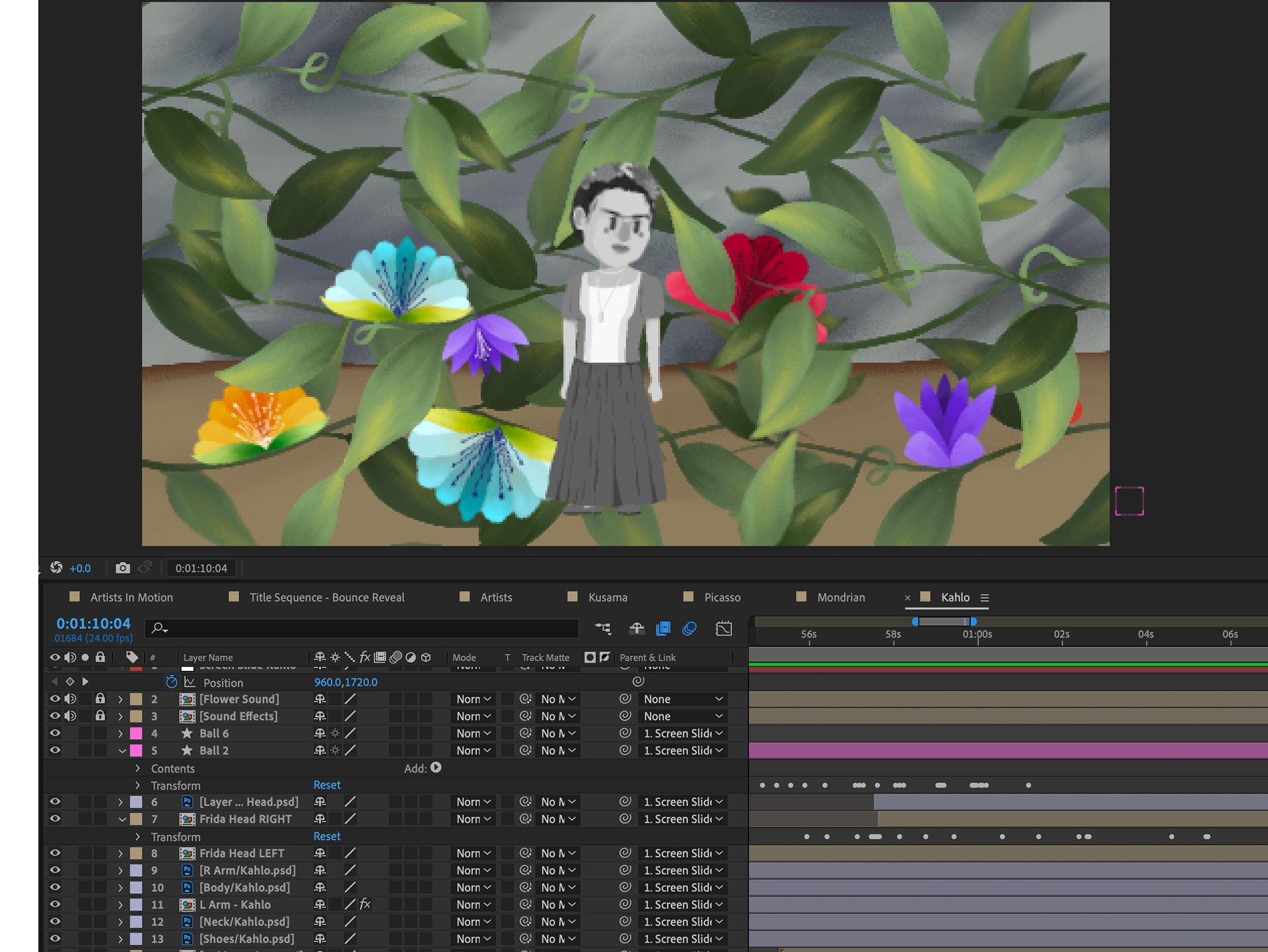
Frida Kahlo Character Illustration

Van Gogh Character Illustration

Louise Bourgeois Character Illustration

Da Vinci Character Illustration

Salvador Dalí Character Illustration

Alma Thomas Character Illustration

Edvard Munch Character Illustration
Illustration for the background layer for Van Gogh's Animation
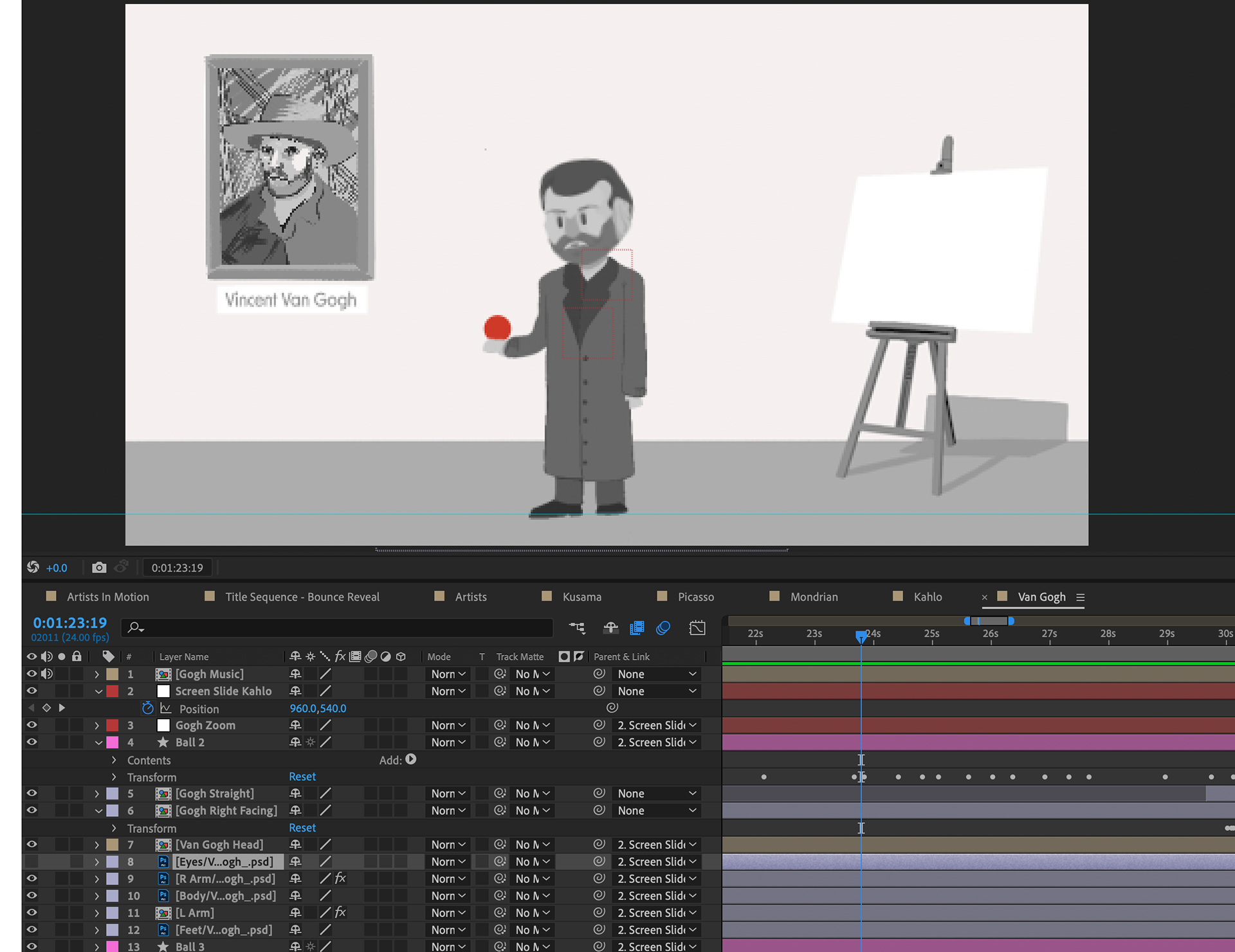
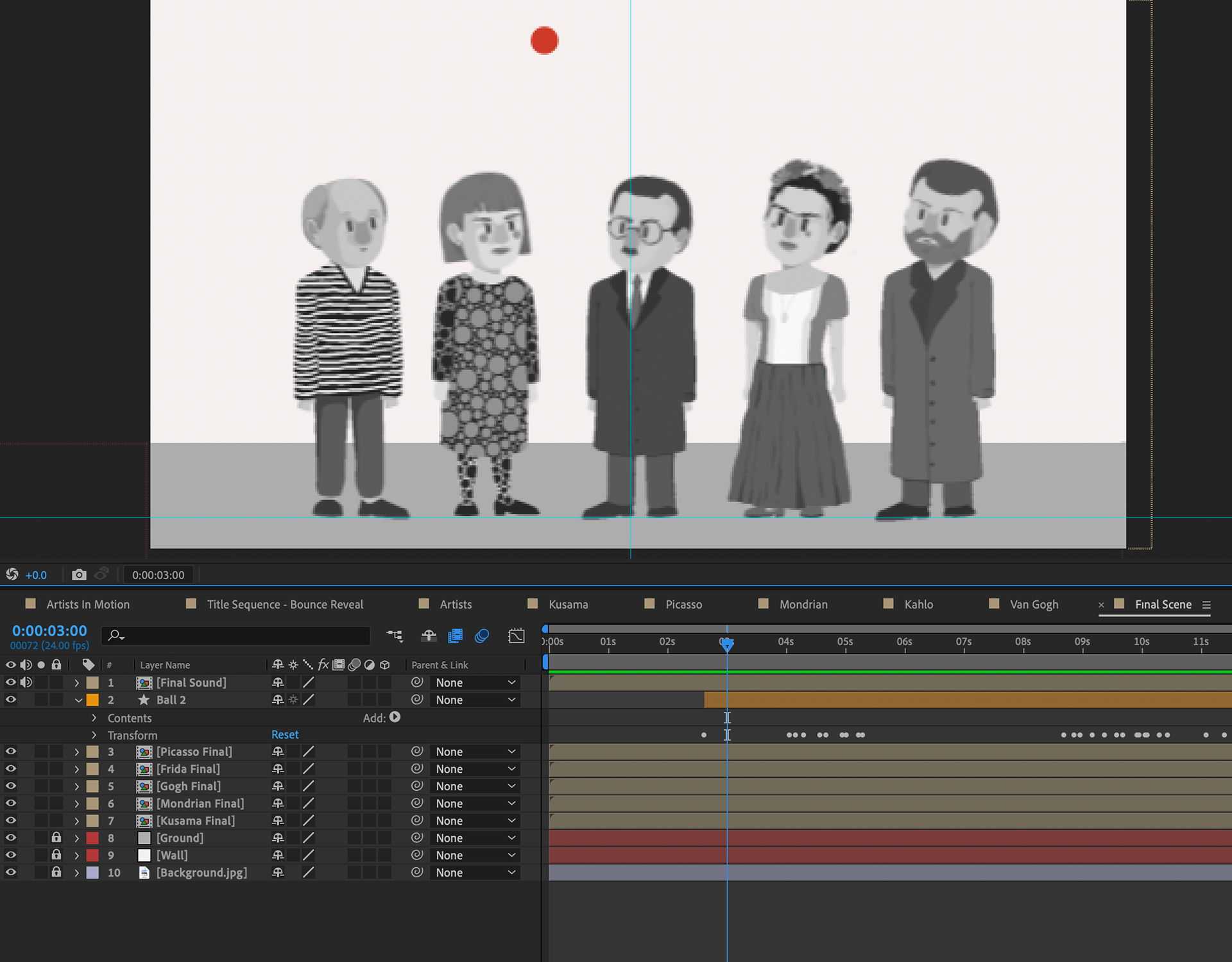
Phase 4: Animation